Cara Membuat Layout Dengan Css - Belajar Css Layout Tutorial Web Design / Kali ini saya akan membahas tentang cara membuat form menggunakan html dan css, tapi sebelum itu saya akan menjelaskan secara singkat tentang form, html, dan css, berikut penjelasannya :
membuat gallery gambar dengan html dan css, efek yang dihasilkan terlihat professional. Pada kesempatan kali ini kita akan membahas cara membuat tabel html 5 dengan css, membuat tabel di html5 menjadi lebih populer karena munculnya beberapa tag tabel baru dalam html5 dan elemen lain yang tersedia di html5. Mempersiapkan semua hal yang diperlukan. membuat layout website dengan html dan css. Itulah 3 tahap penting untuk membuat website menjadi responsive.

Pada tutorial cara membuat tema wordpress ini, kami akan mengubah lebar post di dalam daftar post ketika ukuran jendela broswer di bawah 800px.
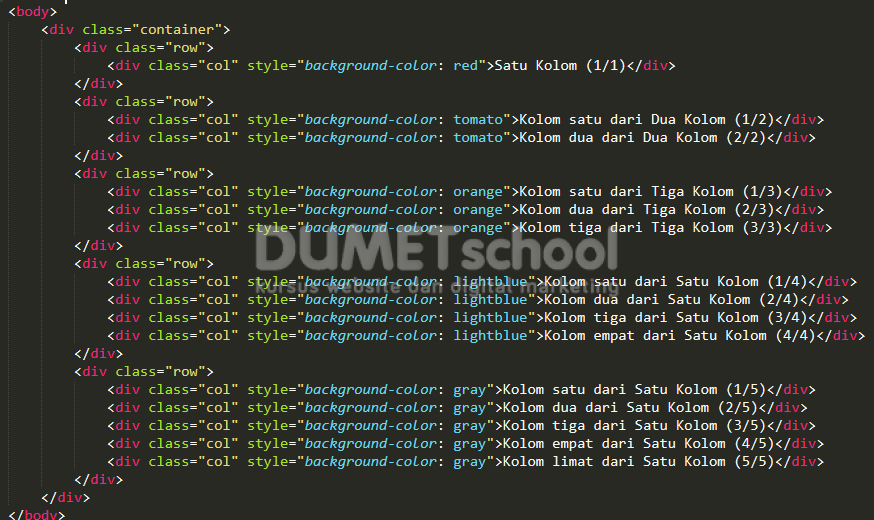
Dalam kasus kali ini saya akan membuat desain profile card dengan html css. Merupakan trend desain web zaman now bila video dijadikan background, seperti banyak website website terkenal yang memakai video sebagai backgroundnya. Pada artikel kali ini saya akan membahas cara membuat icon dengan web font seperti font awesome yang terdiri dari 4 tahap yaitu mencari atau membuat icon, mengubah icon menjadi web font, mengunggah web font dan memasang web font pada website" Kurang lebih desainnya seperti ini: Gunakanlah text editor yang paling membuat anda nyaman. Teman teman harus memahami dulu dasar dasar html dan css. Tag div diatas berikan nama (id) container. membuat layout website dengan html dan css. membuat form responsive dengan html css. cara melihat jumlah pengunjung website kamu dengan google analytics 27 august 2016. Maka hasil nya akan seperti ini. Kolom yang digunakan adalah berjumlah 3. Silahkan kalian buat file css dengan nama 'layout.css' lalu simpan file tersebut ke dalam folder yang sama dengan file index.html yang kalian buat.
Best practice penggunaan grid css adalah seperti dibawah ini :. Masa sebelum desain responsive mungkin perlu sedikit kilas balik… Panduan cara membuat website menggunakan html css dan js dibuat menjadi 4 bagian: dengan menggunakan absolute position kita dapat mengatur posisi elemen dimanapun kita mau tanpa terpengaruh oleh posisi elemen lain. Bagian berikut akan menunjukkan kepada anda bagaimana mengontrol tata letak dan presentasi elemen tabel menggunakan css untuk membuat tabel yang elegan dan konsisten.

Tutorial cara membuat desain web responsive — pada tulisan kali ini twd akan menjelaskan secara singkat bagaimana cara membuat layout website yang responsive yaitu layout yang bisa menyesuaikan tampilannya meskipun dibuka di berbagai ukuran layar (ponsel, tablet maupun pc).
Yg admin berikan.seemangat terus min dalam artikelnya supaya dalam membantu dan menolong orang lain aamiin membuat dua kolom layout halaman wordpress dengan html dan css. css alias cascading style sheet adalah kumpulan kode untuk web designer agar tampilan websitenya lebih bagus dan enak dipandang mata. Pada tutorial ini akan menunjukkan cara untuk membuat dan format tabel menggunakan tag tabel dan elemen html5. Untuk tampilan home hasilnya seperti dibawah ini. Berikut kode yang saya gunakan: Pada artikel kali ini saya akan membahas cara membuat icon dengan web font seperti font awesome yang terdiri dari 4 tahap yaitu mencari atau membuat icon, mengubah icon menjadi web font, mengunggah web font dan memasang web font pada website" membuat website dengan html, css dan javascript. Untuk pemula, membuat website sudah dimudahkan dengan berbagai pilihan template yang manis dan apik. membuat galeri gambar css grid (dengan efek blur dan media queries interaksi) di tutorial ini kita akan mengambil sekumpulan link thumbnail biasa dan mengubahnya menjadi sebuah galeri css grid yang responsive dengan efek hover blur. Best practice penggunaan grid css adalah seperti dibawah ini :. Mempersiapkan semua hal yang diperlukan. Ini bisa disetting, mau berapapun sesuai dengan kebutuhan.
Nah kali ini saya akan menshare bagaimana cara membuat background video dengan css, baiklah kita langsung saja praktekan teman teman. membuat responsive web design dengan bootstrap 3. Lalu bagaimana cara menengahkan elemen dengan cara ini. Memasukan gambar ke website, mengatur ukuran, link dengan gambar 9 june 2016. membuat layout responsive sudah menjadi standar design web saat ini.

Untuk membuat menu drop down dengan css, anda hanya perlu menggunakan file manager di control panel hosting anda.
Form form adalah sebuah bagian dari dokumen web yang dapat diisikan oleh pengguna untuk memberikan informasi tertentu dari pengguna kepada website. Jadi ada dua langkah dalam pengimplementasian css dengan cara ini. membuat program layout web dengan css dan html. Yaitu sebuah cara mendesain web agar mempunyai aksesibilitas yang lebih baik serta tampil optimal pada berbagai macam perangkat yang dimiliki oleh user. Grid css bisa dikatakan sebuah cara untuk membuat tampilan sebuah website menjadi responsive selain menggunakan flexbox, jika flexbox membuat tampilan responsive dengan arah perataan satu dimensi, grid css arah perataan nya (layout) bersifat dua dimensi (kolom dan baris). Nah kali ini saya akan menshare bagaimana cara membuat background video dengan css, baiklah kita langsung saja praktekan teman teman. Tag div diatas berikan nama (id) container. Merupakan trend desain web zaman now bila video dijadikan background, seperti banyak website website terkenal yang memakai video sebagai backgroundnya. Selanjutnya akan membuat tampilan isi home. Pada artikel kali ini saya akan membahas cara membuat icon dengan web font seperti font awesome yang terdiri dari 4 tahap yaitu mencari atau membuat icon, mengubah icon menjadi web font, mengunggah web font dan memasang web font pada website" Responive layout sangat membantu dalam hal pengoptimalan website pada perangkat. Definisikan meta tag agar responsive. Properti untuk membuat bayangan (shadow), mulai dikenalkan pada css3.
Cara Membuat Layout Dengan Css - Belajar Css Layout Tutorial Web Design / Kali ini saya akan membahas tentang cara membuat form menggunakan html dan css, tapi sebelum itu saya akan menjelaskan secara singkat tentang form, html, dan css, berikut penjelasannya :. Pada hari ini saya akan memberikan satu trik lagi untuk membuat layout form menjadi responsive, sehingga layout form ini ketika. Tapi, metode ini jarang dipakai di web apalagi web berita. Menambahkan borders ke tabel properti borders css adalah cara terbaik untuk mendefinisikan batas untuk tabel. Definisikan meta tag agar responsive. Untuk pemula, membuat website sudah dimudahkan dengan berbagai pilihan template yang manis dan apik.
Posting Komentar untuk "Cara Membuat Layout Dengan Css - Belajar Css Layout Tutorial Web Design / Kali ini saya akan membahas tentang cara membuat form menggunakan html dan css, tapi sebelum itu saya akan menjelaskan secara singkat tentang form, html, dan css, berikut penjelasannya :"